For this you have to take two simple steps
Step 1
You have to add a special code inside your blogger template. Go to your blogger Dashboard > Layout > Edit HTML.
Now hit CTRL+F or CTRL+D on your keyboard and search this tag
]]></b:skin>
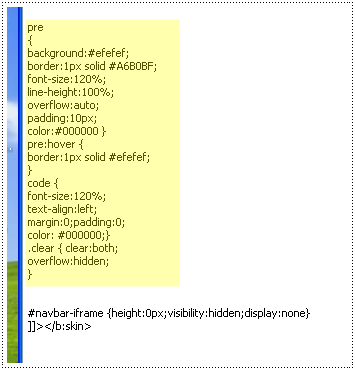
Now you have to add this code above that code, pre
{Now it will look something like this,
background:#efefef;
border:1px solid #A6B0BF;
font-size:120%;
line-height:100%;
overflow:auto;
padding:10px;
color:#000000 }
pre:hover {
border:1px solid #efefef;
}
code {
font-size:120%;
text-align:left;
margin:0;padding:0;
color: #000000;}
.clear { clear:both;
overflow:hidden;
}
After you done it, click the “Preview” button to see if your blog shows or not. If everything’s okay, then click, "Save template"
Step 2
Now each time you create a post and you need to add some HTML codes inside your post, you have to convert it into escapable characters. For this go to this tool called Quik escape and insert your code. Click, “Convert to escaped character” the converted code will be different than the original.
Now create a new blog post and add the converted code. You have to enclosed the code with a “pre” tag(marked as blue) For this I’ve added the same code twice. One normally and the other one with the hack.
Publish your post and see the magic! The normal code showed up with the effect but the hacked on remained intact inside the table.
Please leave a comment with your response and any suggestion for this blogger hack. If you run into any trouble, feel free to ask me a question. Please do share/save this page if it helped you.





No comments:
Post a Comment